Nasceu!! A nova versão do meu site
11 de ago. de 2023Após 3 anos, 7 meses e 11 dias eu decidi lançar uma nova versão do meu site e gostaria de compartilhar com vocês sobre esse processo.
Sempre gostei de compartilhar conhecimento, seja ele escrito, por vídeos, palestras e etc. Então, ter um blog sempre foi uma prioridade em todas as vezes que pensei em criar uma página pessoal na web.
Essa é a terceira versão do meu site e sempre o utilizei brincar com novas tecnologias e coisas diferentes do que estou utilizando no meu trabalho. Ao longo desse post irei falar sobre inspirações e tecnologias que utilizei em cada uma das versões que constrúi ao longo dos anos.
Versão 1 (2018 - 2019)
Esse foi o primeiro blog que coloquei em produção, então eu passei bastante tempo fazendo testes e estudando para decidir quais ferramentas utilizar.
Durante a construção dessa versão eu tive meu primeiro contato com a JAM Stack , pois estava procurando uma forma de escrever para meu blog sem precisar de wordpress ou qualquer ferramenta que me obrigasse a ter um servidor com banco de dados e outras complexidades que estavam fora de cogitação.
Fiz testes utilizando Jekyll e Hugo até que encontri o Hexo">Hexo e decidi seguir com ele.
Também tive meu primeiro com Gatsby, um framework baseado em react. Sim, exatamente como o Next JS.
As tecnologias utilizadas foram:
- HTML
- Style components
- Gatsby
- Hexo
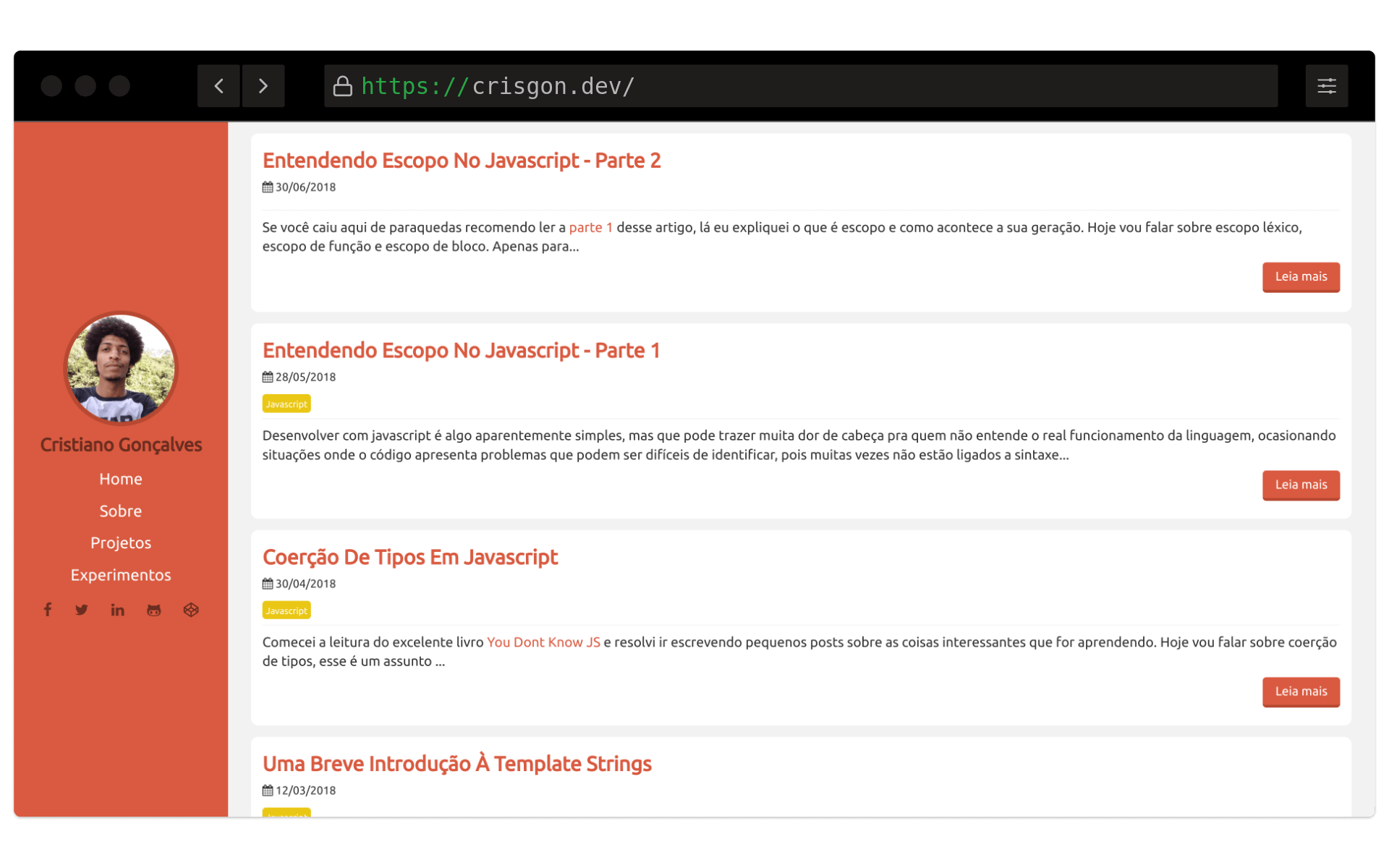
O que mais gostei nesse site foi o design bem divertido, com botões cheios de profundidade e com uma estrutura bem clean.

Essa versão do meu site teve forte inspiração em uma versão antiga do blog do Gabs Ferreira
Versão 2 (2019 - 2023)
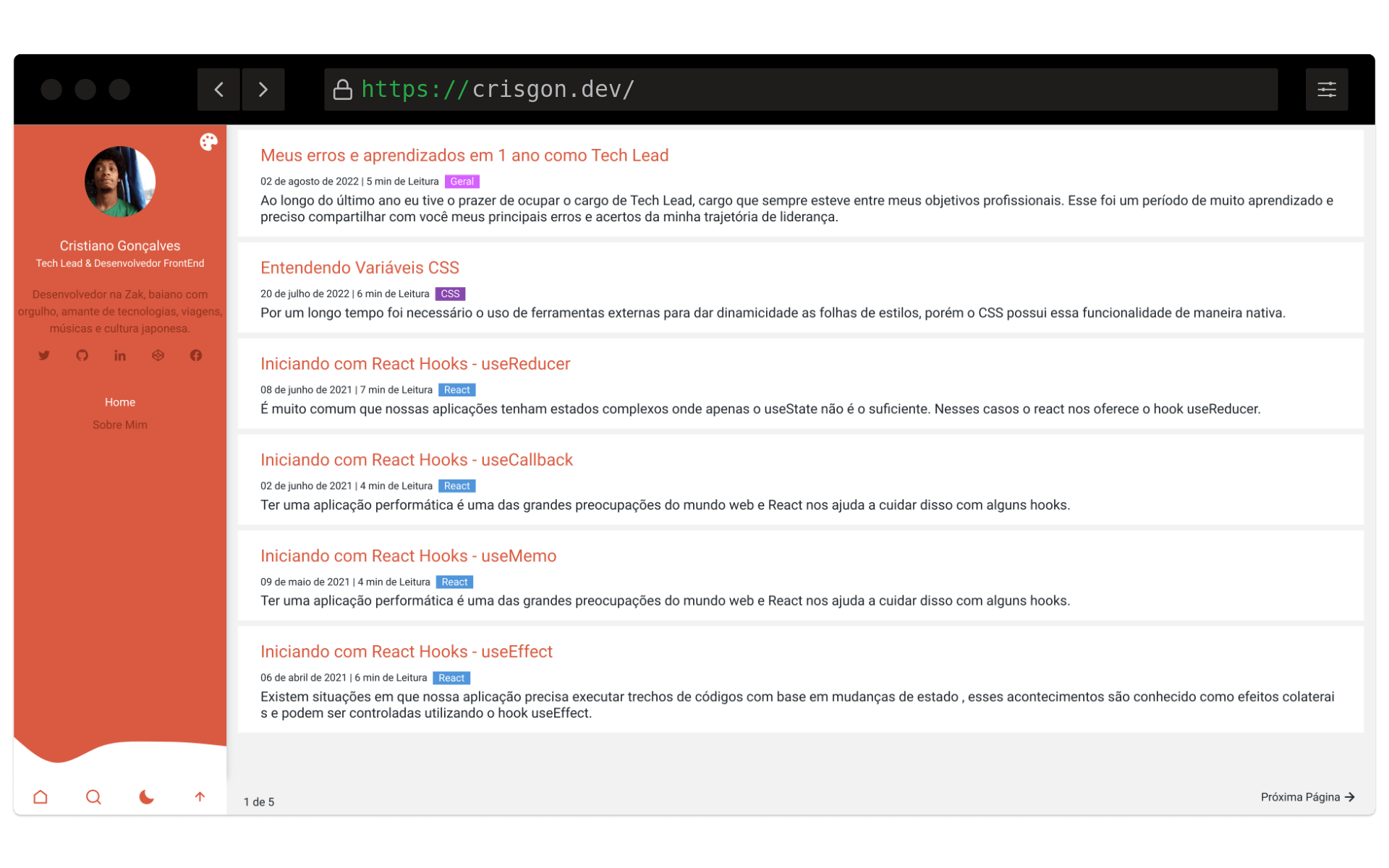
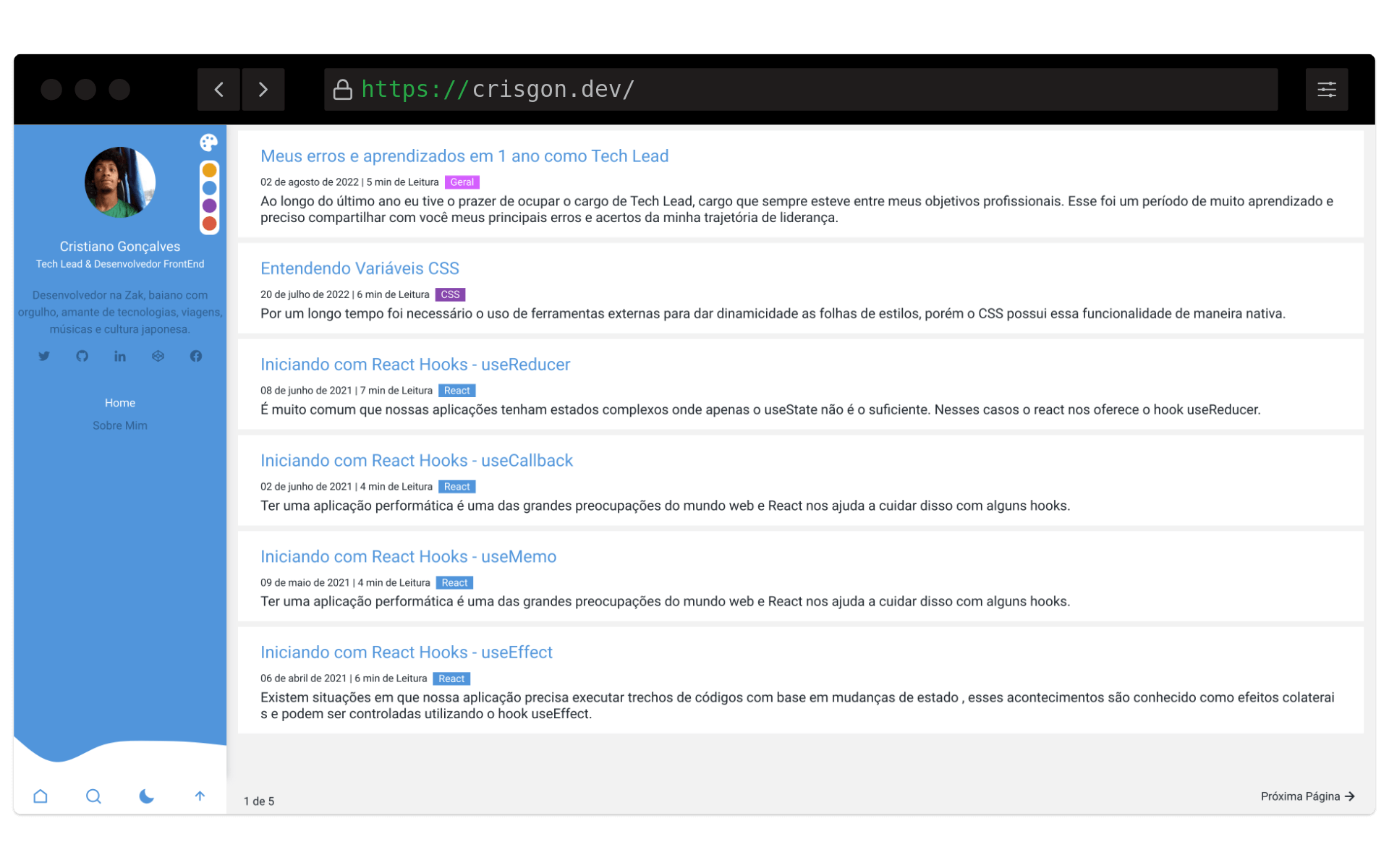
A segunda versão do meu site foi uma evolução natural da versão 1. Foi uma espécie de refatoração onde eu dei foco em adicionar funcionalidades interessantes como busca, dark mode e novas paletas de cores.
Eu mantive a stack com Gatsby e Style components, mas removi o Hexo e passei a utilizar o netlify cms para gerenciar meus posts, além de utilizar o algolia para buscas.
O que mais gostei nesse site foi a elegância das paletas de cores e as animações suaves ao longo do site.
Para chegar no resultado esperado eu precisei fazer muito uso das variaveis css, feature que até então eu tinha utilizado com pouca frequência.
As tecnologias utilizadas foram:
- HTML
- Style components
- Gatsby
- Graphql
- Netlify


Essa versão do meu site teve forte inspiração em uma versão antiga do blog do Willian Justen
Versão 4 (2023 - Atual)
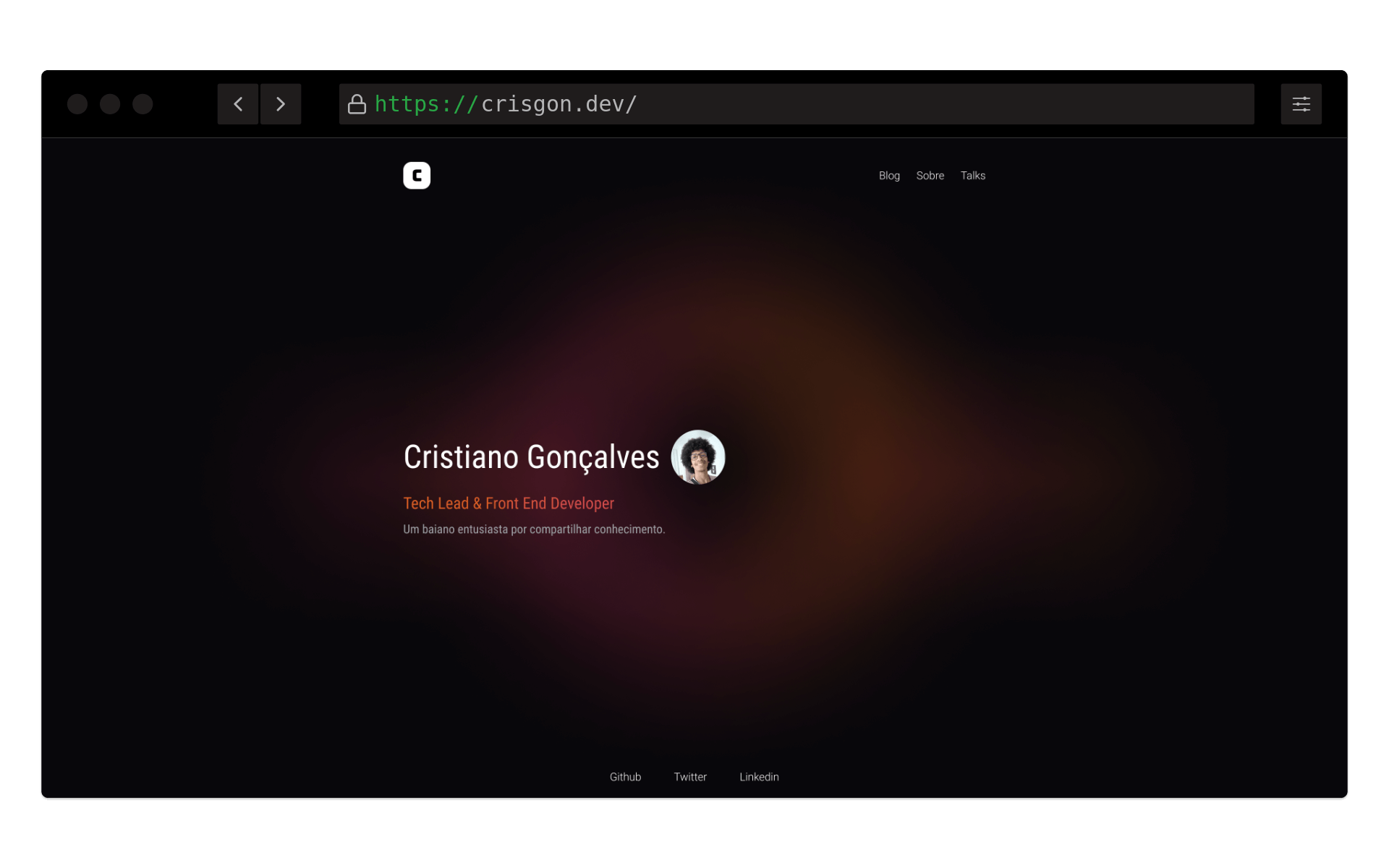
A terceira e atual versão do meu site surgiu por uma vontade de estudar sobre tailwind 😅😅😅.
Eu via muita discussão sobre usar ou não usar tailwind css, então decidi fazer meu próprio experimento construindo uma versão mais elegante e moderna do meu site.
Nessa versão eu consegui aprender muito sobre tailwind e sobre a versão mais atual do next js com app folder.
Foi uma experiência bem legal, pois consegui aplicar um pouco de glassmorphism, brinquei bastante gradients, usei react composition e consegui criar uma versão bem mais clean que todos os meus outros sites, mas sem deixar de lado a essência de como gosto de construir minhas páginas.
Um ponto importante é que não utilizei nenhuma ferramenta para gerenciar meus posts. Vou seguir editando os markdowns em um editor e quando surgir a necessidade irei utilizar algum Headless CMS.
O que mais gostei nesse site foi os detalhes de glassmorphism e gradient que estão presentes em pequenos detalhes.


Esse meu novo site, assim como esse post , teve forte influência do Zeno Rocha How I built my personal website // Zeno Rocha
E agora
Como falei antes, sempre uso o meu site para estudar e aprender coisas novas. Então, ele vai estar sempre mudando e melhorando.
Eu já tenho algumas melhorias e funcionalidades que pretendo adicionar, mas por enquanto vou aproveitar essa nova versão e focar um pouquinho em produzir novos artigos, pois faz um tempinho que estou devendo.
Segue me acompanhando que em breve irei trazer mais conteúdo e atualizações pra esse meu novo site. 😬